Cara menghilangkan/menyembunyikan judul postingan
http://dicksonadacara.com/cara-menghilangkan-judul-blog-pada-judul-posting-artikel-di-blogspot-blogger/
https://www.kumpulancara.com/2013/11/cara-sembunyikan-judul-title-posting.html
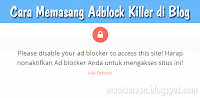
Membuat Beautiful Table Responsive With CSS

Membuat Table Responsive With CSS Di Blog
Cara Memasang Table Responsive Di Blog Dengan CSS
Share table responsive dengan style yang sangat menarik untuk dipasang pada blog. Bagi kalian yang ingin membuat sebuah table responsive langsung saja ikuti tutorial di blog mas tamvan ini.
Langsung saja, buat kalian yang ingin memasang table di blognya ikuti saja langkah langkahnya, sangat mudah tinggal tempel dan ganti beberapa kata saja.
Jangan lupa baca tutorial lainnya ya :)
Jangan lupa baca tutorial lainnya ya :)
Tutorial Blogger Lainnya :
Nah untuk melihat tampilan responsive dari table ini, silahkan klik tombol button dibawah ini.
Tutorial Pemasangan Table Responsive Di Blog
- Login ke Blogger.com
- Masuk ke Tab Template-> Klik Edit HTML, Cari Code </head>
- Kalo udah ketemu, masukan css table responsive ini diatasnya
- Sekarang Save Template.
- Untuk pemsangan HTMLnya Kalian Tinggal masuk ke postingan blog yang inigin di tambahkan table.
- Copy HTML dibawah ini dan masukan ke postingan, Tapi dalam posisi tab HTML bukan compose, Lihat gambar!!

- Kalian tinggal mengganti isi dari tabel itu dengan data yang kalian inginkan
- Kalau sudah tinggal Save Postnya. dan lihat hasilnya n salam tamvan :)
Share This:
BERLANGGANAN VIA EMAIL
Agan Sedang Membaca Artikel : Membuat Beautiful Table Responsive With CSS. Silahkan masukan email anda dibawah ini! dan nanti akan otomatis mendapatkan kiriman artikel terbaru dari Blog Mas Tamvan. Terimakasih.



















8 COMMENTS
Kalo ada yang error mohon kasih tau admin, supaya bisa secepatnya untuk diperbaiki..
Komentar dengan link promo akan masuk spam.
Tambahkan Spasi Setelah Memasukan Kode Emoticon..
Gunakan kode